Per inserire un link ad una pagina web nell'editor del post bisogna evidenziare una parola in blu passandoci sopra con il mouse e successivamente cliccare sullo strumento "Inserisci link" che apre una finestra nella quale la parola evidenziata è già scritta in alto in "Testo da visualizzare"
In" Link a:Indirizzo web" bisogna inserire l'URL della pagina internet del blog o del sito al quale collegare la parola e subito dopo in basso cliccare su OK.
Come aprire il link ad una parola in una nuova finestra del browser in Blogger
Come inserire un link ad una pagina web nel post di Blogger
Codice HTML banner PROVE DI BLOGGER
<br /><a href="http://provediblogger.blogspot.com/" target="_blank"><img src="http://img526.imageshack.us/img526/6027/bannerprovediblogger.png" />
</a><br />
</a><br />
Come ridimensionare immagini online da inserire nel blog
E' possibile ridurre la dimensione di una foto o di un'immagine direttamente su Internet utilizzando il servizio:
Resizeyourimage.com
Resizeyourimage.com
Come inserire il "Continua a leggere" in un post su Blogger
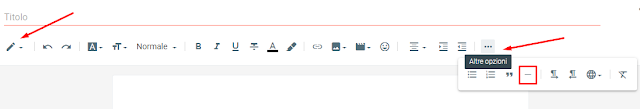
Nella barra degli strumenti dell’editor aggiornato nuovo editor del post di Blogger in modalità “Scrivi” (VISUALIZZAZIONE DI SCRITTURA) è disponibile a destra raggiungibile dall'icona "Altre Opzioni" lo strumento "INSERISCI INTERVALLO" per inserire il “continua a leggere” nel post di Blogspot.
Procedura per aggiungere "Leggi tutto" nel post di un blog Blogger
La funzionalità "Read More" permette di rimandare alla lettura del singolo post lasciando nella Home Page di Blogger solo l'introduzione con le prime righe del post e subito dopo un link "Continua a Leggere" che rimanderà automaticamente alla lettura del post nella specifica pagina interna; questa procedura è utile, per chi ha scelto di visualizzare nella Home Page di Blogger un numero elevato di post, per "alleggerire" il peso della pagina principale da quei contenuti (es. foto o video) che, posti dopo l'intervallo, saranno visibili solo dopo aver cliccato sul link "Leggi tutto" del post di Blogspot.Per ottenere questo risultato è sufficiente cliccare nell'editor di Blogger sull'icona "Inserisci intervallo" nel rigo successivo all'ultimo che si vuole visualizzare nella Home, tutto ciò che sarà inserito dopo la barra orizzontale che apparirà nell'editor sarà visibile nel singolo post raggiungibile dal "Read More".
Naturalmente il lettore che andrà a visitare l'URL del post vedrà sempre l'intero contenuto (senza la barra o il link "Continua a leggere)
Per maggiori informazioni sulla procedura per avere il "Continua a leggere" in Blogger è possibile consultare il link all'articolo della Guida di Blogger su "Creare, modificare, gestire o eliminare un post" e specificatamente alla sezione con le indicazioni per aggiungere un link LEGGI TUTTO e per inserire la stecca da biliardo e specificatamente nella sezione "Formattare un post" la guida "Aggiungere un link LEGGI TUTTO" Blogger per avere il link "Read more" nei post visualizzati in Home Page che rimanda alla lettura del post completo nella singola pagina del post.
Come creare una licenza Creative Commons da mettere nel blog su Blogger
Link alla pagina delle licenze di creativecommons.org
Come eliminare o invertire su Blogger il nome del blog dal titolo del post visibile nella SERP
Per cancellare il titolo del blog visibile in alto nel browser,dalla Bacheca di Blogger e visibile nella SERP di Google in “
<title><data:blog.pageTitle/></title>
ed al suo posto inserire la seguente stringa:
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/></title>
</b:if>
Subito dopo bisognerà salvare la modifica al template con il bottone “Salva Modello”
E’ sempre utile prima di inserire modifiche HTML al template, per sicurezza,salvare una copia del template che si sta utilizzando sul proprio computer.
Per invertire invece la posizione tra il titolo del blog ed il titolo del post è possibile utilizzare la seguente modifica:
sostituire la stringa già indicata :
<title><data:blog.pageTitle/></title>
con il codice
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
Codice HTML per inserire il link al proprio profilo sul social network
<a href="URLprofilosocialnetwork" target="_blank"><img border="0" src="URLiconasocialnetwork"></a>
Codice HTML per aprire un link in una nuova finestra
<a href="URLdelsito" target="_blank">ilnomedelsito</a>
Sostituendo a
URLdelsito l'indirizzo di destinazione del collegamento
ilnomedelsito il nome da visualizzare nella pagina web
Sostituendo a
URLdelsito l'indirizzo di destinazione del collegamento
ilnomedelsito il nome da visualizzare nella pagina web
Come inserire il feed di Blogger come sitemap in Strumenti per i Webmaster nel blog con FeedBurner
nomedeltuoblog.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
nomedeltuoblog.blogspot.com/atom.xml?redirect=false&start-index=501&max-results=1000
nomedeltuoblog.blogspot.com/atom.xml?redirect=false&start-index=501&max-results=1000
Codice HTML per centrare un'immagine in un gadget o in un post di Blogger
<div align="center"> codiceHTMLimmagine </div>
Codice HTML per inserire nel blog su Blogger un link ad un'immagine online
<a href="URLsito" target="_blank"><img border="0" src="URLimmagine"></a>
Iscriviti a:
Post (Atom)
Cerca tra gli appunti per Blogger !

Ricerca personalizzata